John called me… “how the heck do I crop this image to fit into my banner,” he asked. John’s a client of mine… I setup his online store and website. He owns and operates a very successful cycle shop. He asked me what the trick was to taking photographs that crop correctly. As he tells the story, “I shot the front of my building but when I went to crop the image so that it would fit in my slider all I got was the windows of my showroom”. How do I get the whole building in my slider? And why is my color off? These are common questions, as the average person struggles with this issue.
Let see if I can clarify some issues, without getting too deep. Resizing Photos for the Web is a common question.
Aspect Ratio & Megapixels
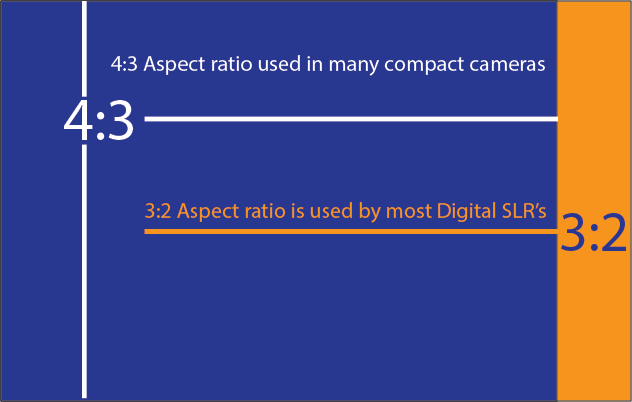
A simplified view, a typical digital camera, lets say it’s 6 megapixels just for arguments sake, would create an image roughly the size of 3072 by 2048 megapixels, or a factor of 1.5. Most DSLR digital cameras have a 3.2 aspect ratio, this was adopted to match the 35mm SLR film cameras, the point and shoot have an aspect ratio of 4:3 these are designed to match computer display monitors, VGA, SVGA, etc all being 4:3. I’m going to leave this alone, but just to note- things can change when you start to add the number, size and style of sensor/s being used in the camera.
What is aspect ratio?
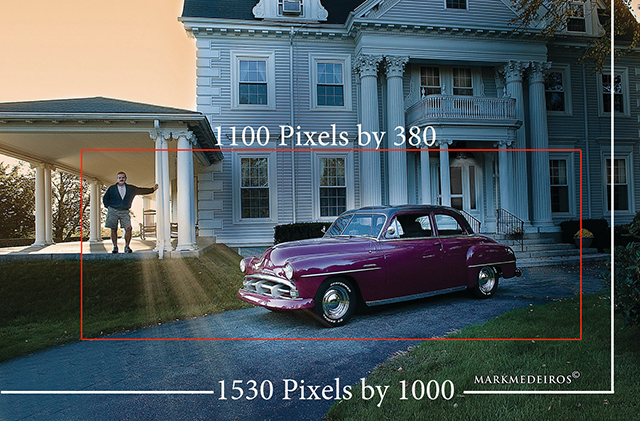
Aspect ratio describes the relationship between the width and height of an image. It’s written as a figure, in this form – width:height (width always comes first). You need to be aware of aspect ratio for various reasons, the most important being the placement of your main subject in relationship to the space around the subject. This will also have a big impact on landscape photographs or photographs your cropping down on like in the case of John above. He wanted to get the entire front of his building in the frame and ended up with just the windows!
Consider these points prior to shooting your subject:
- Think before you shoot, and get back! If your too close to your subject it will not crop well.
- What is the aspect ratio of your camera? As you can see a 3:2 aspect ratio is longer than the 4;3 micro better for landscape photography.
- Know what the dimension are before you shoot- if you need to fill a slider that is 1100 wide by 300 in height you need to do some cropping math. This will help you resizing photos for the web.
Dots per Inch
72 dpi means 72 dots per inch. Computer monitors use the same ratio. 8 bits is the least amount of color information packed into each dot in the computer monitor.
SRGB
This terminology is used to describe the range of colors as seen in a image from your computer monitors. Let me take your hand and walk let’s walk a little more… sRGB is a ICC Profile, it’s used to compact colors from a wider color space like Adobe RGB, (more on this below) the reason for this “compaction” is to be able to show the image in a computer monitor.
RGB
This is more for a print color space, since its (the color gamut) is wider than sRGB, the colors in the RGB color space are wider and deeper than in sRGB.
The take away…
The take away from all this, color space is complicated, all Web browsers use the SRGB color space. So it’s best to prepare your images in sRGB.
Now as far as the dpi you want to prepare your images for an output of 72dpi and at 8 bit NOT 16, and of course use the sRGB color space.
File Types
Jpeg
Jpegs support 16.7 million colors, which means they are the choice of preference for images and photographs. Sized properly you can have stella image displays that still load quickly. Even with responsive websites they look great.
PNG
These are low-resolution images that load quickly while still looking very good. So loading fast is the advantage of PNG’s. Unlike Gifs, PNG-8 do not support transparencies, neither do Jpegs for that matter. For the more advanced web user below is a breakdown of PNG24 & 32.
PNG32 is PNG24 but with support for full alpha transparency. Advantage here is you have varying degrees of transparency for each pixel, GIFs however can only have transparency turned on or off for each pixel. PNGs will have nice smooth edges.
Gif
Gif images are great for creating very low resolution files for your website. They are popular because they support transparency. Gig’s are used for logos, icons, or symbols. Using a gif for photos is not recommended, because gifs are limited to 256 colors. The less colors that are in your image, the smaller your file size will be.
As you spend more time uploading photos, files, logos etc up to your site you’ll soon learn how to crop, what file size to use, and types of files that work best. It is really a matter of spending time and working through the errors. We all learn from falling down, so don’t be afraid to make errors it’s quite natural.
Be sure to visit my other blog for a lot more information about web related matters. Its over at 50+ Web Marketing
Thanks for reading my post… if you have questions feel free to write. See you soon!